کار با زمینههای دلخواه وردپرس | بدون نیاز به افزونه
کار با زمینههای دلخواه وردپرس | بدون نیاز به افزونه
زمینههای دلخواه یا همان Custom Fields در وردپرس برای ایجاد فیلدهای سفارشی در پستهای وردپرس است. خب این یعنی چه؟
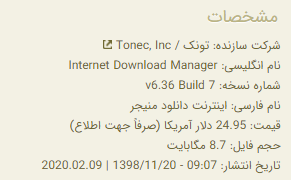
بگذارید با یک مثال مفهوم جمله بالا را متوجه شویم. حتما تا به حال وبسایتهایی را دیدهاید که در پستهای آن مجموعه فیلدهایی وجود دارند که مقادیر متفاوتی را میگیرند. برای مثال یک وبسایت دانلود را در نظر بگیرید که برای هر پست خود فیلدهایی برای اطلاعات فایلها (حجم فایل، پسوند فایل، لینک دانلود و…) تعیین کرده است.

در این مقاله همراه ما باشید تا نحوه ایجاد و استفاده از زمینههای دلخواه وردپرس را آموزش دهیم.
ایجاد زمینههای دلخواه برای پستهای وردپرس
بصورت پیشفرض امکان ایجاد زمینههای دلخواه در پستهای وردپرس وجود ندارد. بنابراین برای استفاده از این امکان ابتدا باید آن را فعال کنید تا در صفحه ویرایش پست نمایش داده شود.
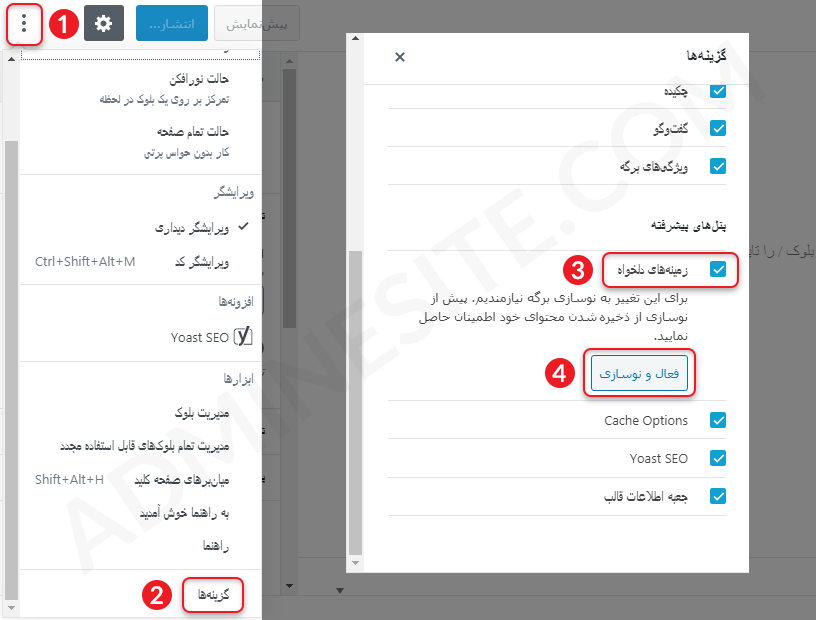
ابتدا وارد صفحه ویرایش یک پست در وردپرس شوید. حال اگر از ویرایشگر گوتنبرگ استفاده میکنید، طبق تصویر زیر از قسمت “گزینههای بیشتر” روی آیتم “گزینه” کلیک کنید. بعد از باز شدن پنجره “گزینهها” باید تیک آیتم “زمینههای دلخواه” را بزنید و سپس روی دکمه “فعال و نوسازی” کلیک کنید.

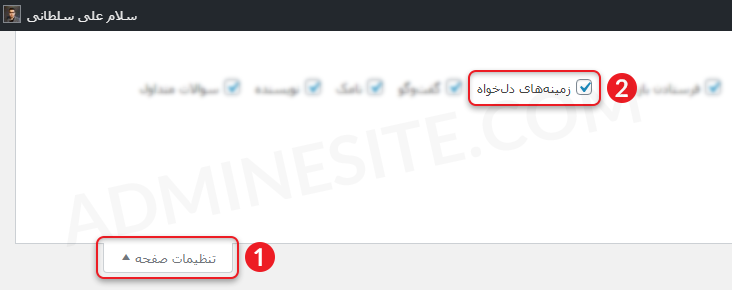
اما اگر از ویرایشگر کلاسیک استفاده میکنید. کافیست تا از قسمت “تنظیمات صفحه” تیک گزینه “زمینههای دلخواه” را بزنید. حال زمینههای دلخواه در ویرایشگر پستهای وردپرس فعال شده و میخواهیم از آن استفاده کنیم.

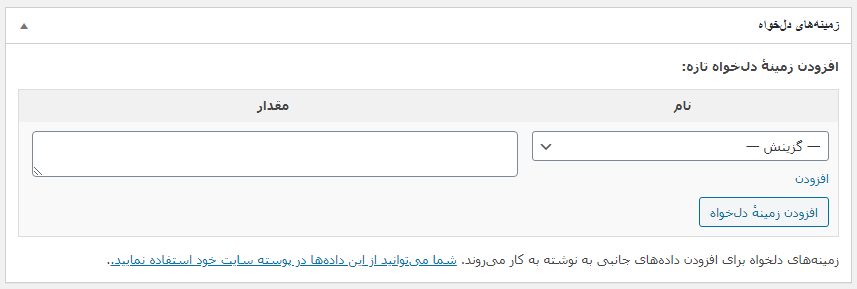
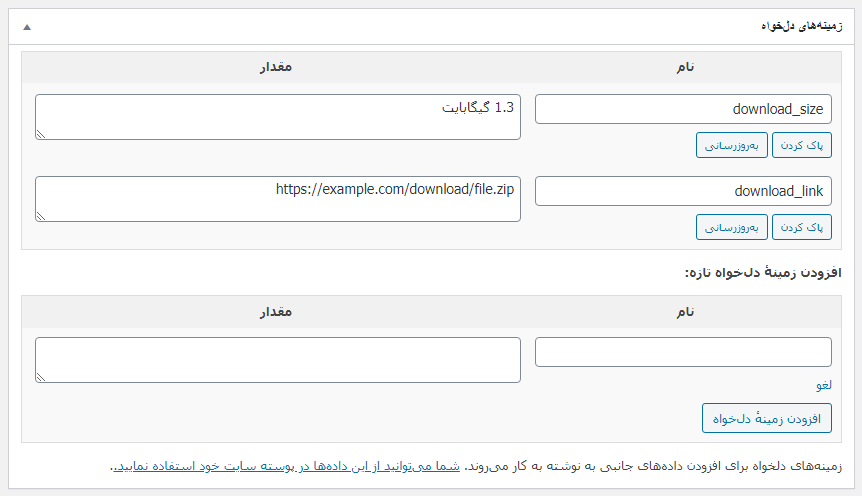
برای تعیین فیلدهای دلخواه کافیست تا در همان صفحه ویرایش پست به قسمت متاباکس زمینههای دلخواه بروید.

در این متاباکس به هر تعدادی که بخواهید میتوانید فیلدهای دلخواه وارد کنید. فیلدها به صورت نام/مقدار (key/value) ذخیره میشوند. به همین علت شما هم باید برای هر فیلد یک نام و یک مقدار در نظر بگیرید. به این نکته توجه کنید که نام هر فیلد را حتما با حروف انگلیسی وارد کنید.
اگر به قسمت انتخاب نام فیلد توجه کنید متوجه منوی آبشاری میشوید که ممکن است نامهایی را در آن مشاهده کنید. در واقع این نامها، نام فیلدهای دلخواهی هستند که قبلا توسط شما یا افزونههای نصب شده برای دیگر پستها استفاده شدهاند.
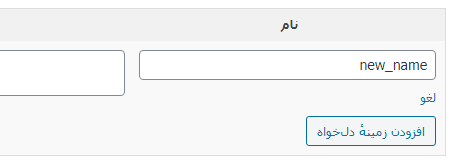
اما اگر میخواهید یک نام جدید برای یک فیلد انتخاب کنید کافیست روی گزینه “افزودن” که در زیر فیلد نام وجود دارد کلیک کنید. این نکته را هم به یاد داشته باشید که در هنگام نوشتن نام فیلد به جای کاراکتر فاصله (space) از کاراکتر Underline (_) استفاده کنید.

بعد از انتخاب نام فیلد میتوانید یک مقدار هم برای آن در نظر بگیرید و برای ثبت فیلد روی گزینه “افزودن زمینه دلخواه” کلیک کنید. برای مثال:

خب تا اینجا ما زمینههای دلخواه خودمان را به یک پست اضافه کردیم. حال برای اینکه این زمینههای دلخواه را در صفحه نوشته نمایش دهیم باید چه کنیم؟ همراه ما باشید.
نمایش فیلدهای دلخواه وردپرس در مکانهای مختلف قالب
برای نمایش زمینههای دلخواه وردپرس در صفحات مختلف وبسایت خود کافیست تا کد زیر را در حلقه مطالب وردپرس قرار دهید:
get_post_meta( get_the_ID(), ‘key_name’, true );
نکته: به جای عبارت key_name نام زمینه موردنظر خود را قرار دهید.
با استفاده از این تابع میتوانید مقدار زمینه دلخواه موردنظر خود را از وردپرس دریافت کنید و هرکاری روی آن انجام دهید. برای نمایش (چاپ) مقدار فیلد، باید دستور echo را به این کد اضافه کنید:
echo get_post_meta( get_the_ID(), ‘key_name’, true );
اگر سوال یا مشکلی در رابطه با Custom fields وردپرس داشتید میتوانید در قسمت نظرات همین صفحه بیان کنید.
