آموزش استفاده از گوگل مپ در سایت ( افزودن نقشه گوگل به صفحات وبسایت)
آموزش استفاده از گوگل مپ در سایت ( افزودن نقشه گوگل به صفحات وبسایت)
یکی از صفحات مهم هر وبسایت که معمولاً توسط مشتریها بررسی میشود، صفحهی تماس با ما است. قرار دادن اطلاعات کافی در این صفحه منجربه افزایش اعتماد مشتریان خواهد شد. یکی از روشهایی که میتواند در این زمینه کمک کننده باشد، قرار دادن نقشه گوگل در سایت است. در زیمنه اعتماد سازی، استفاده از نقشه گوگل یا گوگل مپ برای نمایش موقعیت دفتر کار شما بسیار کمک کننده است.
با درج نقشه و نمایش لوکیشن، کاربران آدرس دقیق دفترکار شما را مشاهده میکنند و به وجود فیزیکی دفترکار شما بیشتر مطمئن میشوند. این نکته یکی از مهمترین نکات در سئو محلی یا لوکال هم محسوب میشود. همراه ما باشید تا نحوهی اضافه کردن نقشهی گوگل را بررسی کنیم.
نحوهی استفاده از گوگل مپ در سایت
برای قرار دادن نقشه گوگل در سایت خود چند راه دارید که روش اول رایگان است.
روش اول) استفاده از نقشه گوگل به روش embed
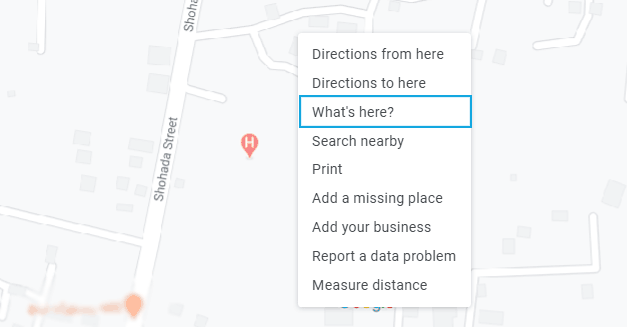
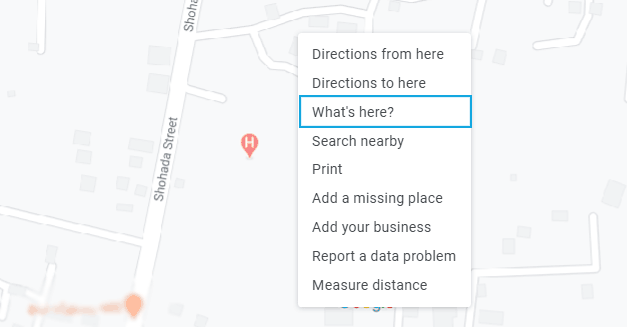
گام اول- وارد وبسایت google map شوید و آدرس مدنظر خود را در آن بیابید. روی نقطه مورد نظر کلیک راست کرده و گزینه what is here را انتخاب نمایید.

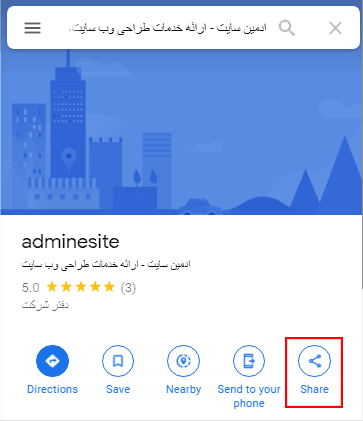
نکته: اگر از قبل کسبوکار خود را در گوگل مپ ثبت کرده باشید آیکون لوکیشن قرمز را در آن موقعیت میبینید. کافیست به جای مرحله بالا روی همان نقطه کلیک کنید تا یک منو مانند تصویر زیر در سمت چپ صفحه باز شود. سپس روی گزینهی share کلیک کنید و ادامهی کار را از گام چهارم دنبال کنید.

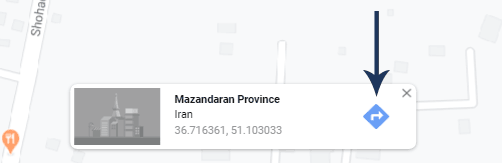
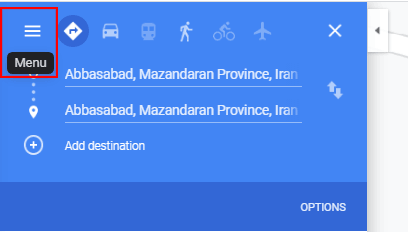
گام دوم – یک کادر جدید در زیر صفحه باز میشود که باید روی فلش آبی رنگ کلیک کنید.

گام سوم – در صفحهی بازشده روی آیکون منو کلیک کنید تا منو باز شود. اکنون روی share or embede map کلیک کنید.

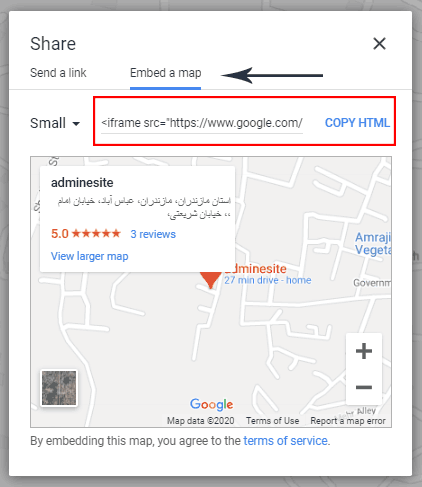
گام چهارم – در این کادر باز شده در تب embed a map کدی را دریافت میکنید که می توانید نقشه را به کمک آن در سایت خود نمایش دهید. با کلیک روی copy html کد را کپی کنید.

گام پنجم- به کمک کد دریافتی میتوانید نقشهی گوگل را در هر قسمت از وبسایت خود که مایل باشید به نمایش در آورید. کافیست این کد را در هرجایی که مایل به نمایش نقشهی گوگل هستید وارد کنید.
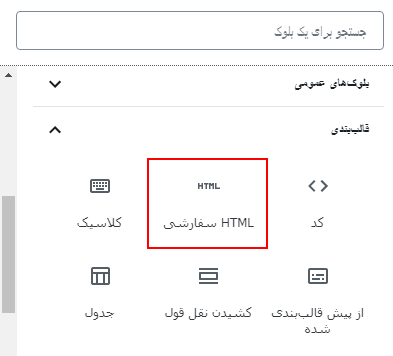
در وردپرس میتوانید در برگه یا نوشتهی مورد نظر خود به کمک گوتنبرگ یک بلوک HTML سفارشی ایجاد کرده و کد را در آن paste کنید. به همین راحتی!

برای رسپانسیو شدن کد و زیبایی بیشتر، کد را درون یک تگ div قرار می دهیم:
|
1
2
3
|
<div style=“width:500px;max-width: 100%;height:300px;”>
کد دریافت شده
</div>
|
کد HTML نقشه گوگل در سایت
برای مثال کد دریافتی من برای ادمین سایت به شکل زیر است:
|
1
2
3
4
5
|
<div style=“width:500px;max-width: 100%;height:300px;”>
<iframe src=“https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1598.9821296726593!2d51.10716615812102!3d36.723419594991135!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3f8c09667ba5dd9b%3A0x83181512fd55d80e!2sadminesite!5e0!3m2!1sen!2s!4v1584797588650!5m2!1sen!2s” width=“600” height=“450” frameborder=“0” style=“border:0;” allowfullscreen=“” aria–hidden=“false” tabindex=“0”></iframe>
</div>
|
روش دوم ) استفاده از api گوگل برای نمایش نقشه
این روش در گذشته بسیار مرسوم بوده اما اکنون به دلیل پولی شدن api گوگل معمولا استفاده نمیشود. برای استفاده از نقشهی گوگل به کمک api باید ابتدا موقعیت جغرافی مدنظر خود را در نقشه بیابید. برای اینکار به وبسایت google map بروید و مراحل زیر را دنبال کنید:
موقعیت مدنظر خود را در نقشه پیدا کنید و روی آن نقطه کلیک راست کنید. سپس روی گزینهی whatis here کلیک کنید.

اکنون گوگل موقعیت آن نقطه را بر حسب دو عدد مشخص میکند. این دو عدد را یاداشت کنید تا در کدهای نقشه از آنها استفاده کنیم. حالا به این صفحه رفته و api خود را دریافت نمایید.
سپس به سراغ کد html زیر بروید.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<body>
<h1>My First Google Map</h1>
<div id=“googleMap” style=“width:100%;height:400px;”></div>
<script>
function myMap() {
var mapProp= {
center:new google.maps.LatLng(51.508742,–0.120850),
zoom:5,
};
var map = new google.maps.Map(document.getElementById(“googleMap”),mapProp);
}
</script>
<script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_KEY&callback=myMap”></script>
</body>
</html>
|
کافیست در این کد جای دو موقعیت گذاشته شده، اعدادی که از مرحله قبل یاداشت کرده بودید را جایگزین کنید. همچنین در بخش api، کد دریافتی خود را بگذارید. سپس این کد را در صفحهای که قصد نمایش نقشه گوگل را دارید، قرار دهید.